محیط توسعه Vs Code
پایتون دارای محیطهای توسعه (IDEs) و ویرایشگرهای کد (Code Editors) متنوعی است که هرکدام برای کاربردهای خاصی مناسب هستند.
پایتون دارای محیطهای توسعه (IDEs) و ویرایشگرهای کد (Code Editors) متنوعی است که هرکدام برای کاربردهای خاصی مناسب هستند. در اینجا مهمترین محیطهای توسعه پایتون را بررسی میکنیم:
Visual Studio Code
استفاده از Visual Studio Code (VS Code) به عنوان ویرایشگر کد مزایای متعددی دارد که آن را به یک ابزار محبوب در میان توسعهدهندگان تبدیل کرده است.
دانلود Vs Code
برای نصب Visual Studio Code روی ویندوز 10 و 11 می توانید فایل زیر که آخرین ورژن این برنامه می باشد را دانلود کنید
همچنین می توانید از مسیرhttps://code.visualstudio.com/download وارد سایت code.visualstudio.com vscode شوید و آن را دانلود کنید
مراحل نصب VS Code
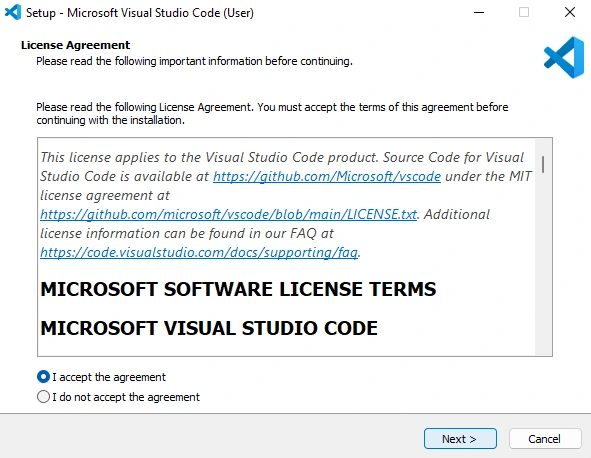
بعد از دانلود فایل نصبی فوق روی آن دابل کلیک کنید تا نصب شروع شود، در اولین مرحله I accept the agreement را انتخاب و روی Next کلیک کنید.

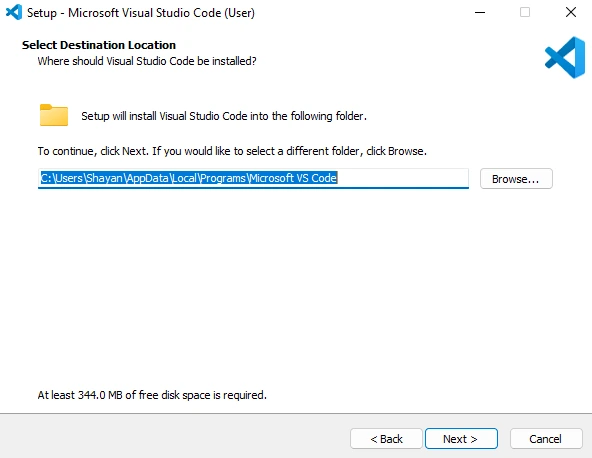
مسیر نصب را انتخاب کنید

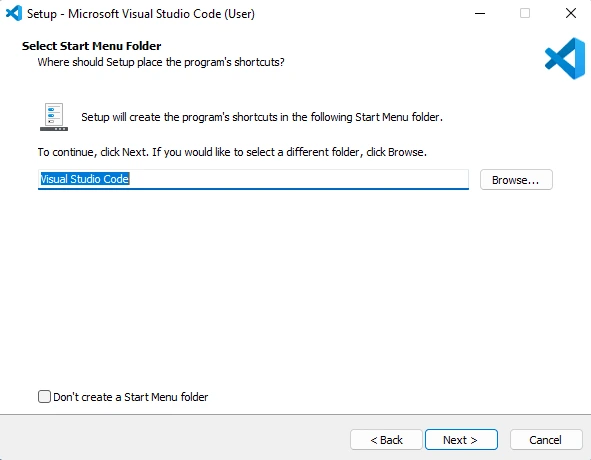
در این مرحله نام فولدری که در منوی استارت قرار دارد را بایستی انتخاب کنید، بهتر است بدون تغییر Next کنید تا با همین نام visual studio code ایجاد گردد.

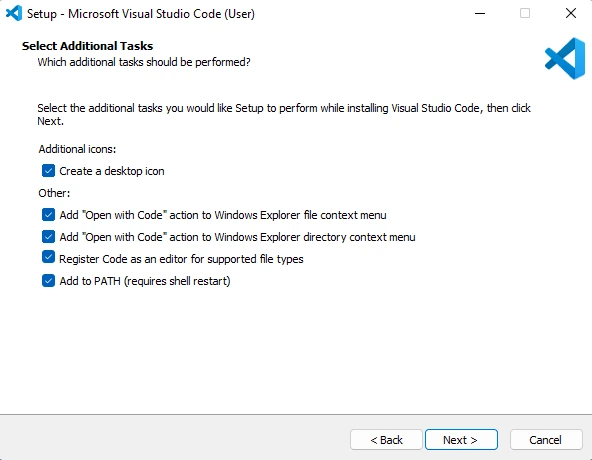
در این صفحه پیشنهاد می کنم تمام موارد را تیک بزنید. توضیح هرکدام:
- گزینه Create a desktop icon بر روی صفحه دسکتاپ شما یک میانبر می سازد.
- گزینه Add “Open with Code” action to Windows Explorer file context menu به شما این امکان را می دهد تا با انتخاب فایل و کلیک راست، گزینه Open with code برای ویرایش هر فایلی نمایان شود.
- گزینه Add “Open with Code” action to Windows Explorer directory context menu به شما این امکان را می دهد تا با انتخاب پوشه و کلیک راست، گزینه Open with code برای افزودن پوشه به محیط کار (Workspace) نمایان شود.
- گزینه Register Code as an editor for supported file types تمام فایل های متنی با پسوند پشتیبانی شده در سیستم شما با VS Code باز می شوند. (مانند .cpp و .py)
- گزینه Add to PATH (requires shell restart) عبارت code را به آدرس PATH ویندوز اضافه می کند که به شما امکان اجرای VS Code با دستور code از خط فرمان را می دهد. این گزینه را حتما فعال کنید.

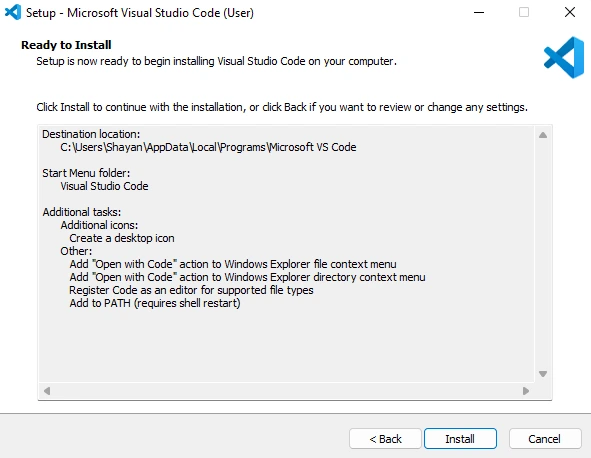
روی install کلیک کنید تا نصب شروع شود

صبر کنید تا فرایند نصب به اتمام برسد

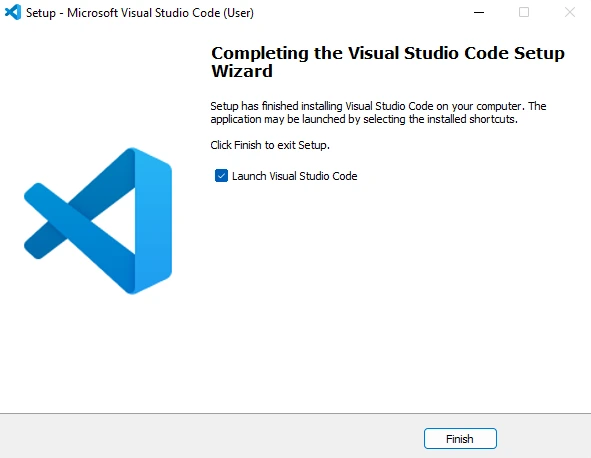
روی finish کلیک کنید

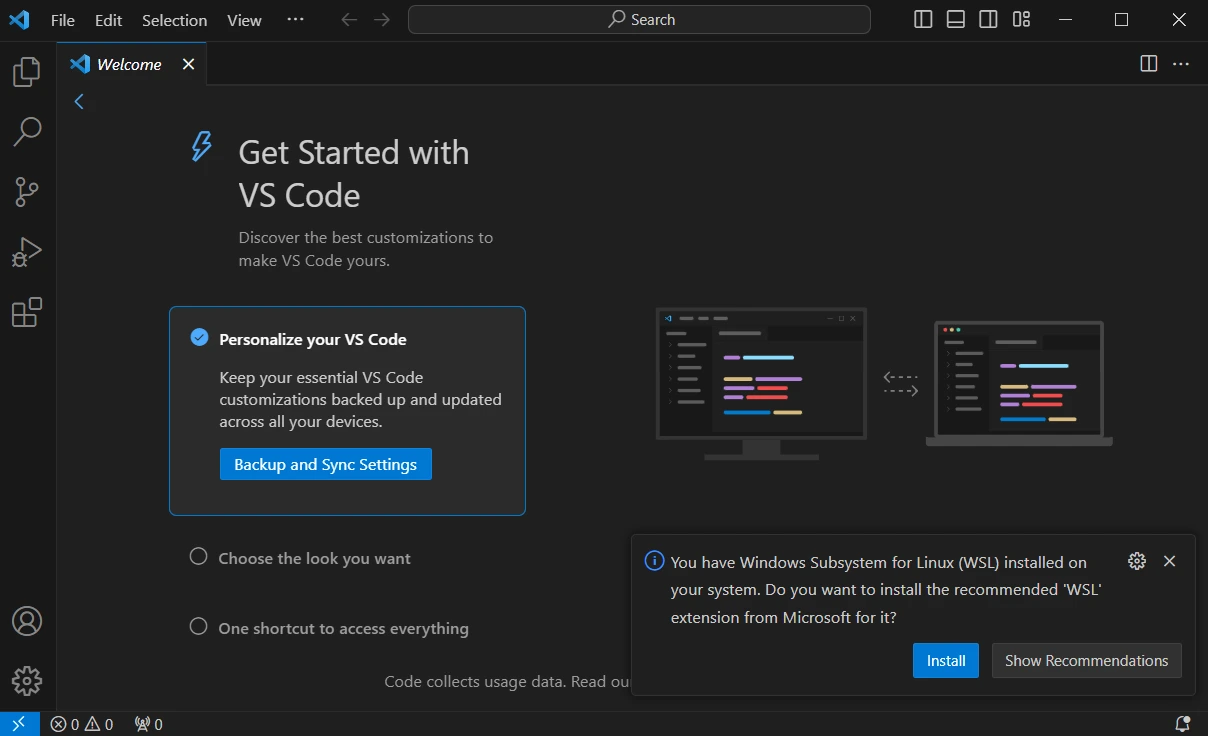
اگر در مرحله قبل در حالی که تیک Launch visual studio code را زده و روی finish کلیک کرده باشید VSCODE برای اولین بار به صورت زیر برای شما باز خواهد شد

نصب افزونه یا extention در vs code
نصب افزونهها (Extensions) در Visual Studio Code (VS Code) یک فرآیند ساده و سریع است که به شما این امکان را میدهد تا قابلیتهای جدیدی را به ویرایشگر خود اضافه کنید. در اینجا مراحل نصب افزونهها به طور گام به گام توضیح داده شده است:
نصب افزونهها (Extensions) در Visual Studio Code (VS Code) یک فرآیند ساده و سریع است که به شما این امکان را میدهد تا قابلیتهای جدیدی را به ویرایشگر خود اضافه کنید. در اینجا مراحل نصب افزونههای مورد نیاز برای پایتون توضیح داده شده است:
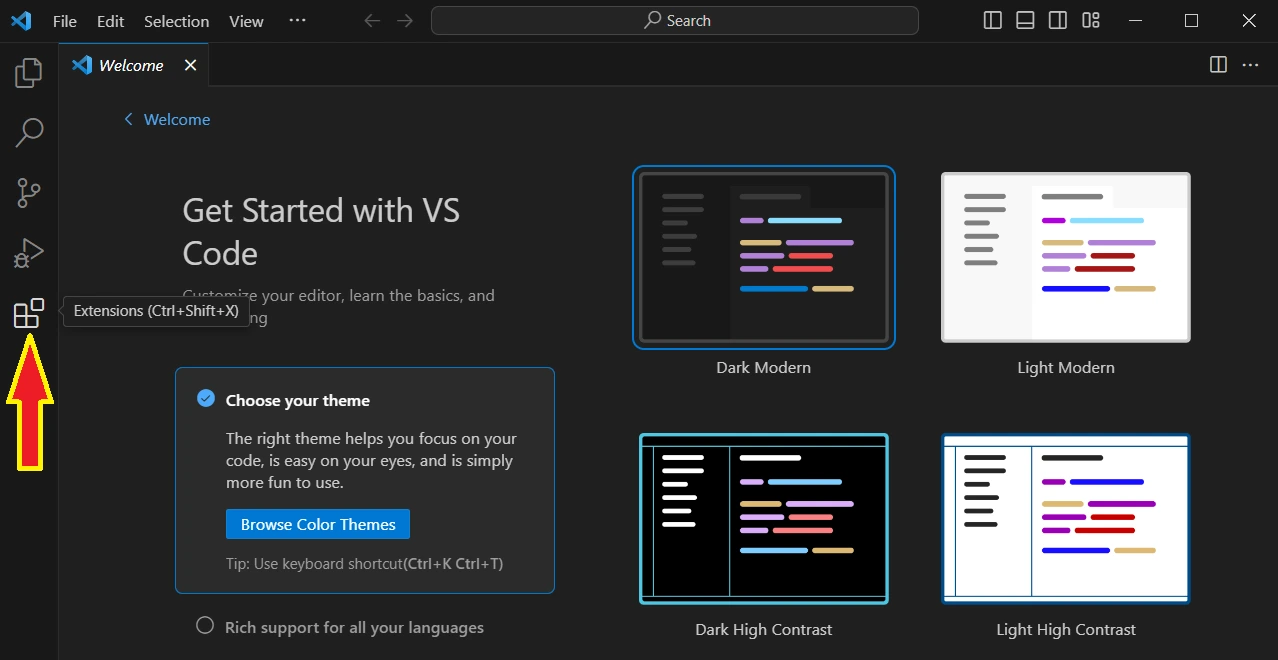
توسط کلید های ترکیبی ctrl+Shift+X پنجره EXTENSIONS را باز کنید یا مشابه شکل زیر روی آیکن نشان داده شده کلیک نمایید تا این پنجره باز شود

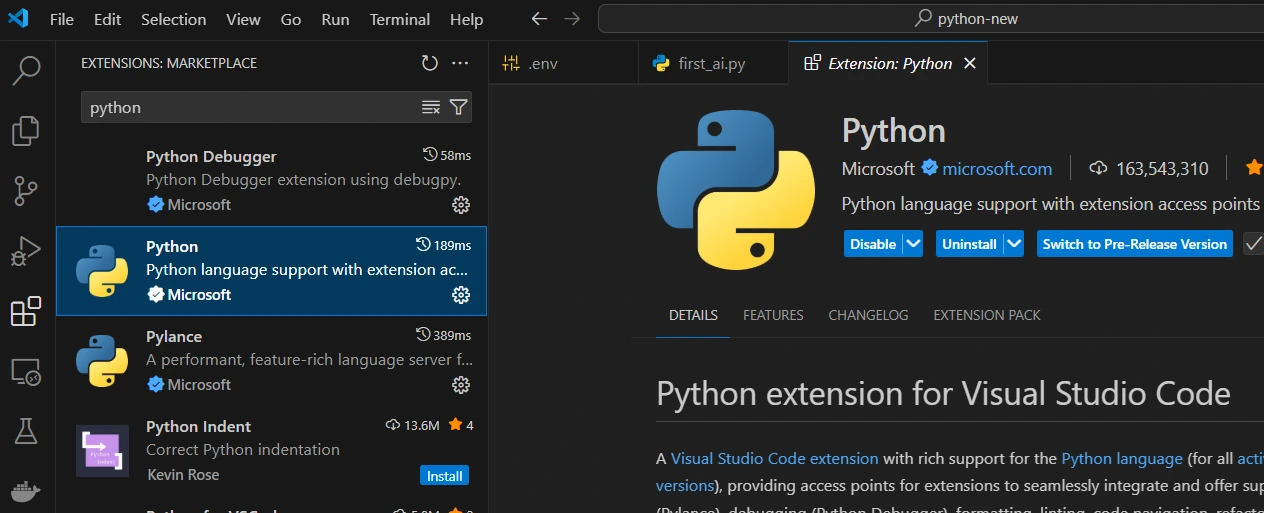
برای کار با زبان برنامهنویسی پایتون در Visual Studio Code (VS Code)، چند افزونه (Extension) بسیار مفید وجود دارد که میتوانند تجربه برنامهنویسی شما را بهبود بخشند. در زیر به برخی از مهمترین و پرکاربردترین افزونههای پایتون در VS Code اشاره میکنیم:
- Python
- برجستهسازی سینتاکس
- تکمیل خودکار کد
- پشتیبانی از linting و formatting
- اجرای تستها
- دیباگینگ کدهای پایتون
- جستجو در مستندات و کمک به کدنویسی
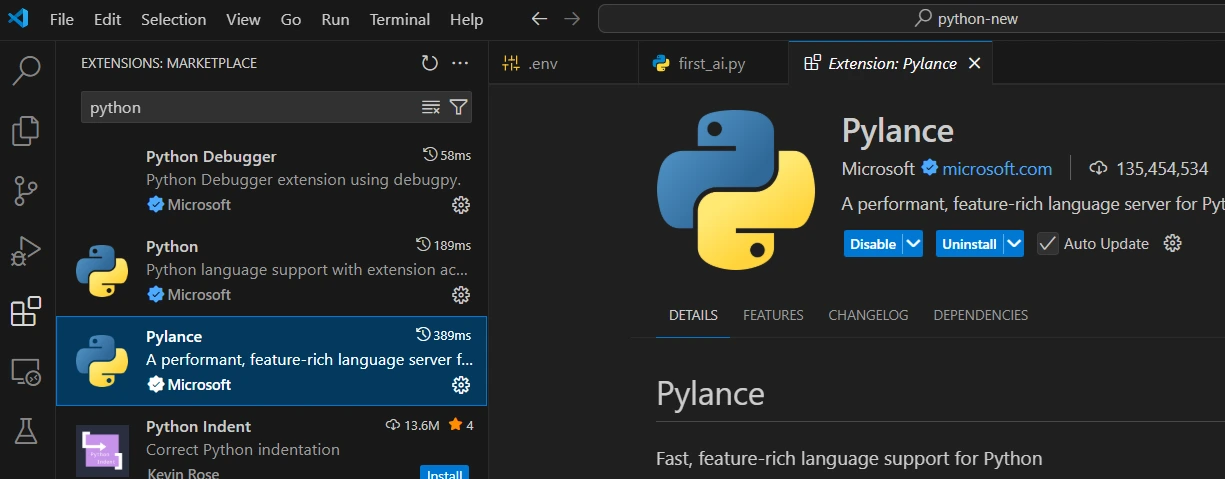
- Pylance
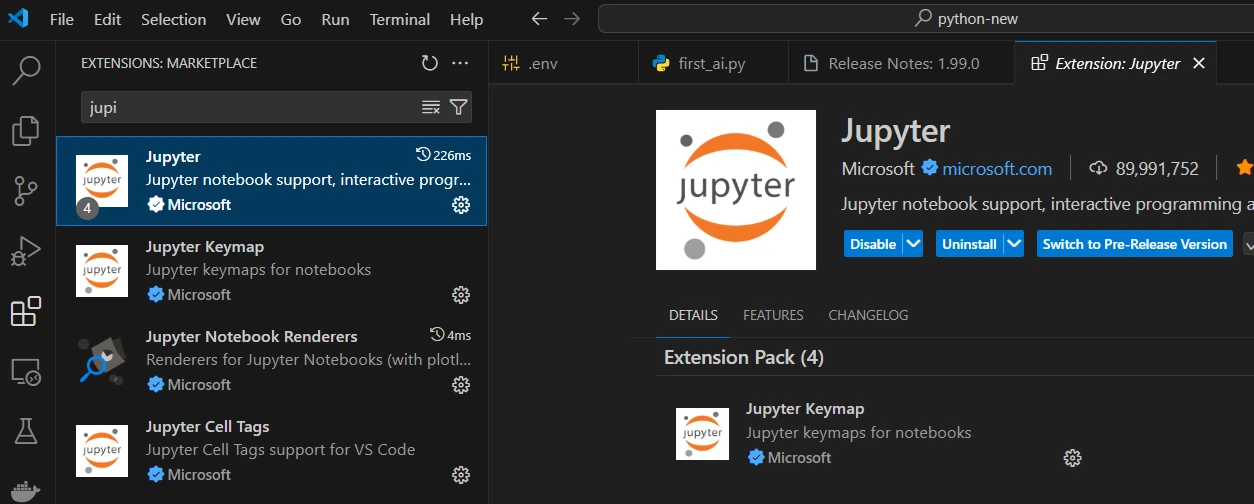
- Jupyter
توسعهدهنده: Microsoft

این افزونه اصلیترین و ضروریترین افزونه برای کار با پایتون است. امکانات زیر را ارائه میدهد:
توسعهدهنده: Microsoft
Pylance یک زبانیار (Language Server) قدرتمند برای پایتون است که به شما کمک میکند تا با استفاده از قابلیتهای IntelliSense و تایپ استاتیک، کدی سریعتر و بدون خطا بنویسید.

توسعهدهنده: Microsoft
این افزونه به شما این امکان را میدهد که نوتبوکهای Jupyter را در VS Code اجرا کنید. اگر شما با علم داده یا یادگیری ماشین کار میکنید، این افزونه بسیار مفید خواهد بود.