آموزش فلکس باکس (flexbox)
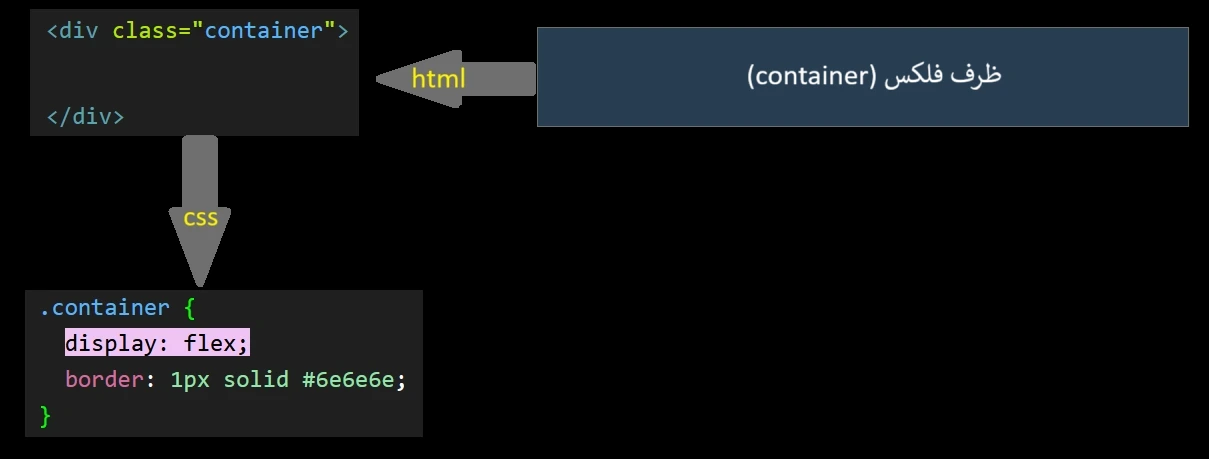
ظرف فلکس (container)
برای شروع استفاده از مدل Flexbox، ابتدا باید یک ظرف فلکس تعریف کنید.

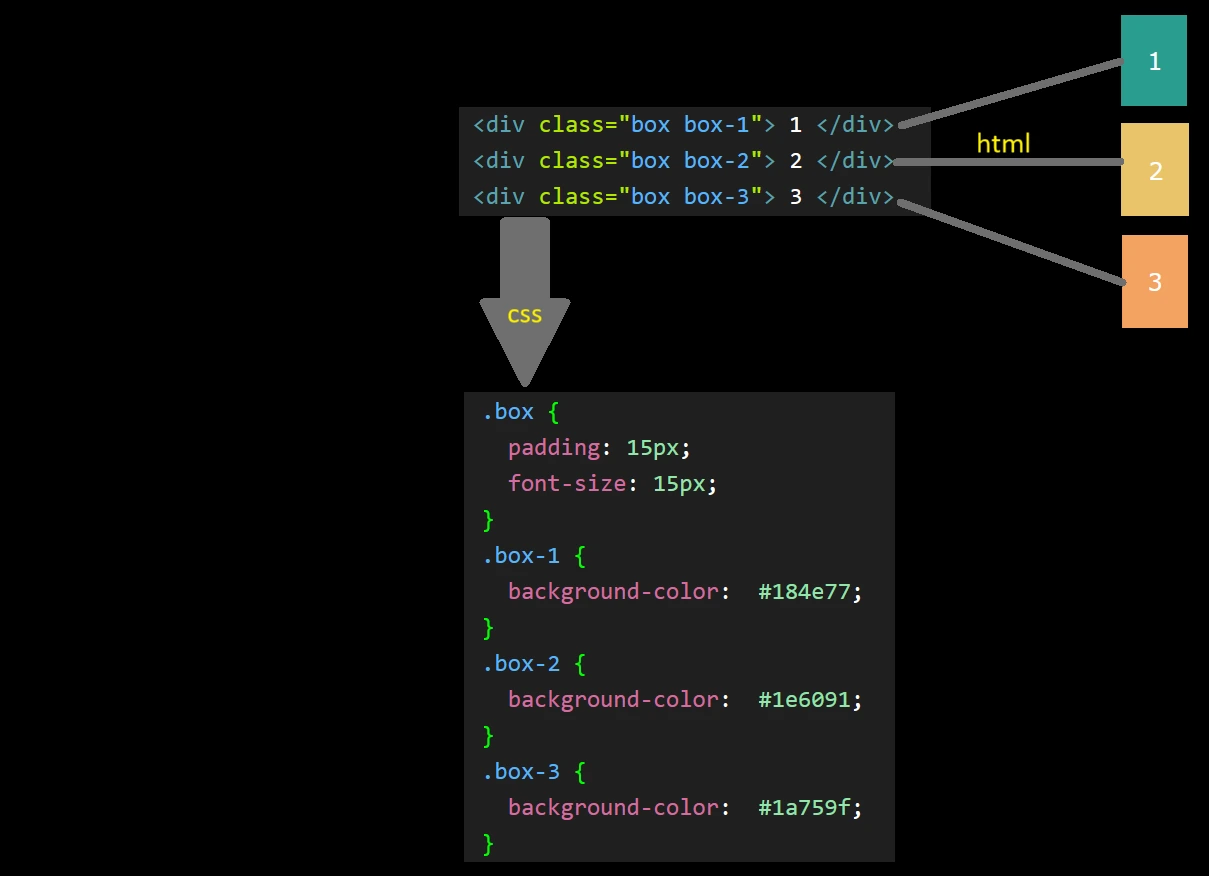
بعد از تعریف ظرف فلکس باید به صورت زیر آیتم ها را تعریف کنید

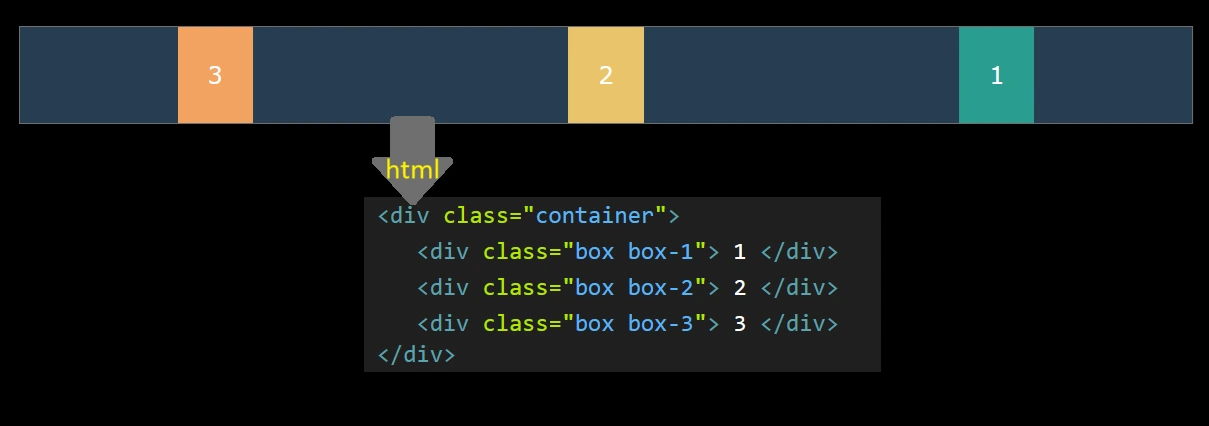
حال باید مطابق شکل زیر آیتم ها را داخل ظرف فلکس قرار دهید

پدر یا والد باید دارای صفتِ display: flex باشد ، به پدر یا والد در کد زیر کلاس container اختصاص داده شده و به فرزندان کلاس box اختصاص داده شده است، کد زیر را ببینید:
دستور مربوط به ظرف فلکس بالا در زیر به صورت کامل آورده شده است:
<!DOCTYPE html><html dir="rtl" lang="fa-IR"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .container { display: flex; border: 1px solid #6e6e6e; } .box { padding: 15px; font-size: 15px; } .box-1 { background-color: #184e77; } .box-2 { background-color: #1e6091; } .box-3 { background-color: #1a759f; } .box-4 { background-color: #168aad; } </style></head><body> <div class="container"> <div class="box box-1"> 1 </div> <div class="box box-2"> 2 </div> <div class="box box-3"> 3 </div> <div class="box box-4"> 4 </div> </div></body></html>خروجی دستور فوق در مرورگر به صورت زیر خواهد بود:
بنابراین به مستطیل خاکستری رنگ زیر پدر یا والد یا flex contaner و به مستطیل های رنگی داخل آن فرزندان یا items گفته میشود.
پراپرتی یا ویژگی هایی که می توان به فلکس کانتینر یا والد یا پدر اختصاص داد به شرح زیر می باشد:
- flex-direction
- flex-wrap
- justify-content
- align-items
- align-content
بعضی از ویژگی های بالا به ظرف فلکس یا پدر اختصاص داده می شود و بعضی به آیتم ها یا فرزندان اختصاص داده می شود که در ادامه به توضیح هر یک به صورت جداگانه پرداخته شده است.