ویژگی flex-direction در فلکس باکس
ویژگی flex-direction
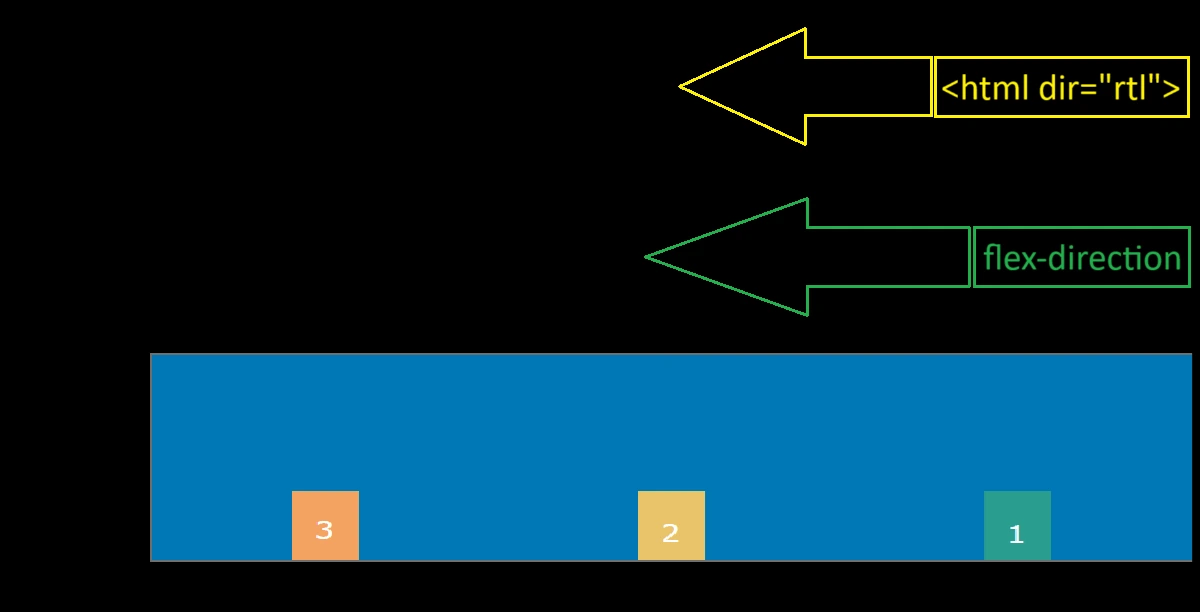
این ویژگی مخصوص ظرف فلکس یا پدر یا container می باشد و مشخص می کند آیتم ها در کدام جهت نسبت به جهت چیدمان عناصر در صفحه وب قرار گیرند، به عنوان مثال در شکل زیر جهت چیدمان عناصر در صفحه توسط تگ html به صورت از راست به چپ یا rtl مشخص شده بنابراین جهت row از راست به چپ و جهت row-reverse از چپ به راست خواهد بود.

ویژگی flex-direction دارای مقادیر (values) زیر می باشد:
- ردیف یا row گزینه پیش فرض
- ردیف معکوس یا row-reverse
- ستون یا column
- ستون معکوس یا column-reverse
چیدمان آیتم ها به صورت ردیفی
برای قرار دادن آیتم ها (items) در ظرف فلکس (container) به صورت ردیفی از property یا ویژگی flex-direction به صورت زیر در قسمت container استفاده می گردد.
اگر ناحیه قبل از ظرف فلکس راست چین باشد، چیدمان آیتم ها نیز درون ظرف فلکس راست چین خواهد بود و اگر ناحیه قبل از ظرف فلکس چپ چین باشد، چیدمان آیتم ها درون ظرف فلکس چپ چین خواهد بود.
.container { display: flex; flex-direction: row; }ردیف یا row حالت پیشفرض یا default می باشد و برای چیدمان های ردیفی نیازی به این دستور نمی باشد.
.container { display: flex; }بنابراین اگر ناحیه قبل از این ظرف فلکس راست چین باشد خروجی این دستور به صورت شکل زیر خواهد بود:
دستور مربوط به ظرف فلکس بالا در زیر به صورت کامل آورده شده است:
<!DOCTYPE html><html dir="rtl" lang="fa-IR"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .container { display: flex; border: 2px solid #6b9080; width: 100%; } .box { padding: 15px; font-size: 15px; } .box-1 { background-color: #184e77; } .box-2 { background-color: #1e6091; } .box-3 { background-color: #1a759f; } .box-4 { background-color: #168aad; } </style></head><body> <div class="container"> <div class="box box-1"> 1 </div> <div class="box box-2"> 2 </div> <div class="box box-3"> 3 </div> <div class="box box-4"> 4 </div> </div></body></html>چیدمان آیتم ها به صورت ردیفی معکوس
برای قرار دادن آیتم ها (items) در ظرف فلکس (container) به صورت ردیفی معکوس از property یا ویژگی flex-direction به صورت زیر در قسمت container استفاده می گردد.
اگر ناحیه قبل از ظرف فلکس راست چین باشد، چیدمان آیتم ها درون ظرف فلکس چپ چین خواهد بود و اگر ناحیه قبل از ظرف فلکس چپ چین باشد، چیدمان آیتم ها درون ظرف فلکس راست چین خواهد بود.
.container { display: flex; flex-direction: row-revers; }بنابراین اگر ناحیه قبل از این ظرف فلکس راست چین باشد خروجی این دستور به صورت شکل زیر خواهد بود، توجه داشته باشید چیدمان آیتم ها چپ چین می باشد یعنی یک سمت چپ و چهار سمت راست می باشد:
دستور مربوط به ظرف فلکس بالا در زیر به صورت کامل آورده شده است:
<!DOCTYPE html><html dir="rtl" lang="fa-IR"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .container { display: flex; flex-direction: row-reverse; border: 2px solid #6b9080; width: 100%; } .box { padding: 15px; font-size: 15px; } .box-1 { background-color: #184e77; } .box-2 { background-color: #1e6091; } .box-3 { background-color: #1a759f; } .box-4 { background-color: #168aad; } </style></head><body> <div class="container"> <div class="box box-1"> 1 </div> <div class="box box-2"> 2 </div> <div class="box box-3"> 3 </div> <div class="box box-4"> 4 </div> </div></body></html>چیدمان آیتم ها به صورت عمودی
برای قرار دادن آیتم ها (items) در ظرف فلکس (container) به صورت عمودی از property یا ویژگی flex-direction به صورت زیر در قسمت container استفاده می گردد.
.container { display: flex; flex-direction: column; }توجه داشته باشید در این حالت چیدمان آیتم ها از بالا به پایین خواهد بود
دستور مربوط به ظرف فلکس بالا در زیر به صورت کامل آورده شده است:
<!DOCTYPE html><html dir="rtl" lang="fa-IR"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .container { display: flex; flex-direction: column; border: 2px solid #6b9080; width: 100%; } .box { padding: 15px; font-size: 15px; } .box-1 { background-color: #184e77; } .box-2 { background-color: #1e6091; } .box-3 { background-color: #1a759f; } .box-4 { background-color: #168aad; } </style></head><body> <div class="container"> <div class="box box-1"> 1 </div> <div class="box box-2"> 2 </div> <div class="box box-3"> 3 </div> <div class="box box-4"> 4 </div> </div></body></html>چیدمان آیتم ها به صورت عمودی معکوس
برای قرار دادن آیتم ها (items) در ظرف فلکس (container) به صورت عمودی معکوس از property یا ویژگی flex-direction به صورت زیر در قسمت container استفاده می گردد.
.container { display: flex; flex-direction: column-reverse; }توجه داشته باشید در این حالت چیدمان آیتم ها از پایین به بالا خواهد بود
دستور مربوط به ظرف فلکس بالا در زیر به صورت کامل آورده شده است:
<!DOCTYPE html><html dir="rtl" lang="fa-IR"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>flex</title> <style> .container { display: flex; flex-direction: column-reverse; border: 2px solid #6b9080; width: 100%; } .box { padding: 15px; font-size: 15px; } .box-1 { background-color: #184e77; } .box-2 { background-color: #1e6091; } .box-3 { background-color: #1a759f; } .box-4 { background-color: #168aad; } </style></head><body> <div class="container"> <div class="box box-1"> 1 </div> <div class="box box-2"> 2 </div> <div class="box box-3"> 3 </div> <div class="box box-4"> 4 </div> </div></body></html>