نصب افزونه یا extention در VsCode
نصب افزونهها (Extensions) در Visual Studio Code (VS Code) یک فرآیند ساده و سریع است که به شما این امکان را میدهد تا قابلیتهای جدیدی را به ویرایشگر خود اضافه کنید. در اینجا مراحل نصب افزونهها به طور گام به گام توضیح داده شده است:
نصب افزونه یا extention در vs code
نصب افزونهها (Extensions) در Visual Studio Code (VS Code) یک فرآیند ساده و سریع است که به شما این امکان را میدهد تا قابلیتهای جدیدی را به ویرایشگر خود اضافه کنید. در اینجا مراحل نصب افزونهها به طور گام به گام توضیح داده شده است:
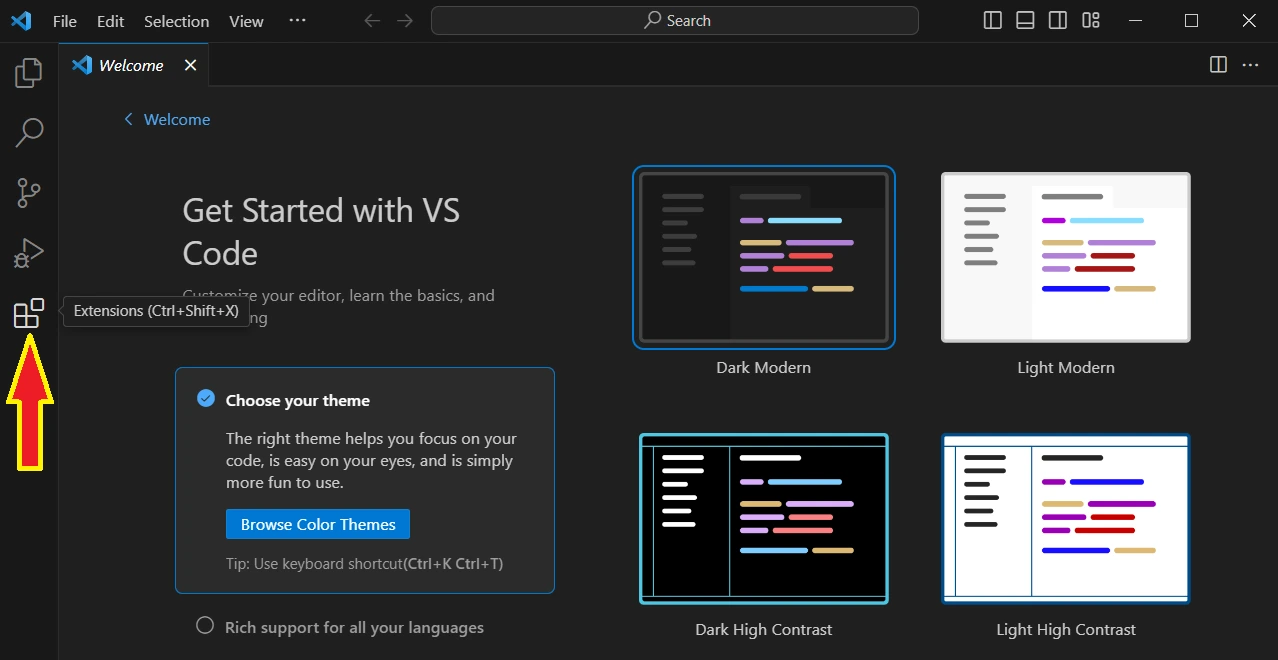
توسط کلید های ترکیبی ctrl+Shift+X پنجره EXTENSIONS را باز کنید یا مشابه شکل زیر روی آیکن نشان داده شده کلیک نمایید تا این پنجره باز شود

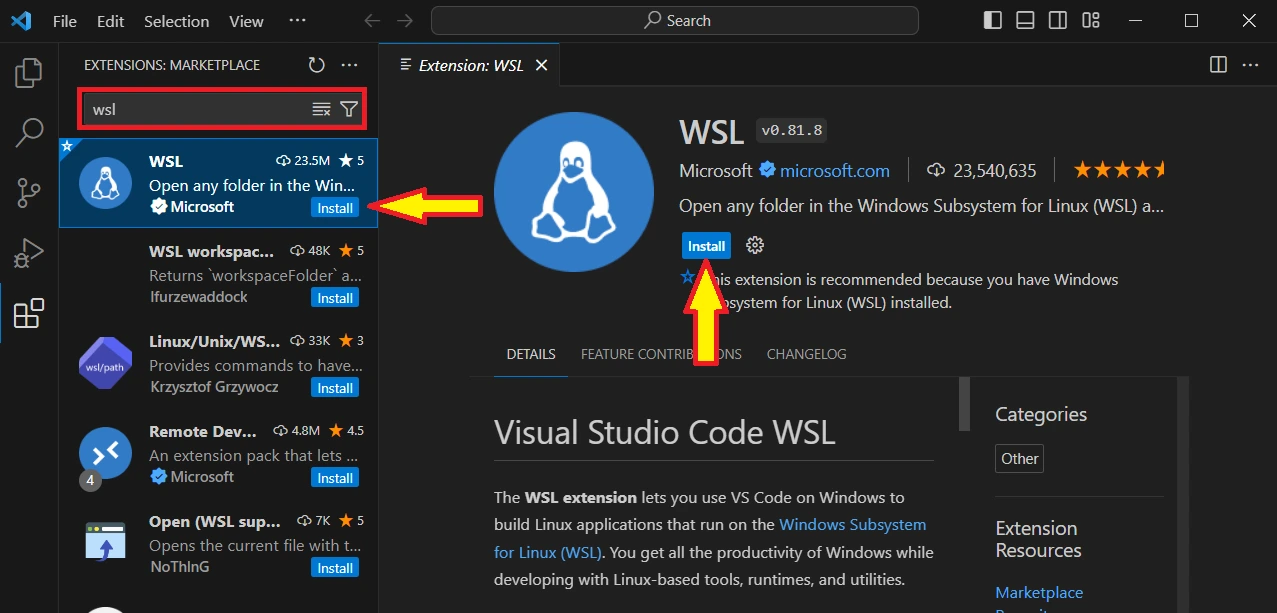
در قسمت جستجو WSL را تایپ کنید و ENTER کنید و مشابه شکل زیر روی install کلیک کنید.

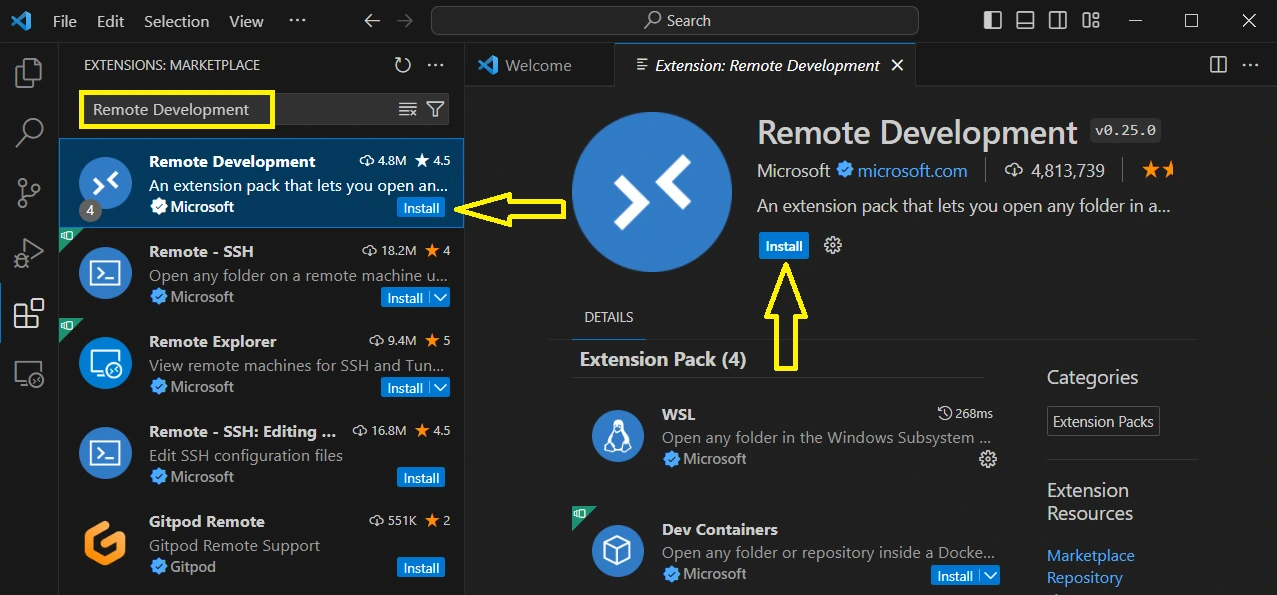
در قسمت جستجو Remote Development را تایپ کنید و ENTER کنید و مشابه شکل زیر روی install کلیک کنید.

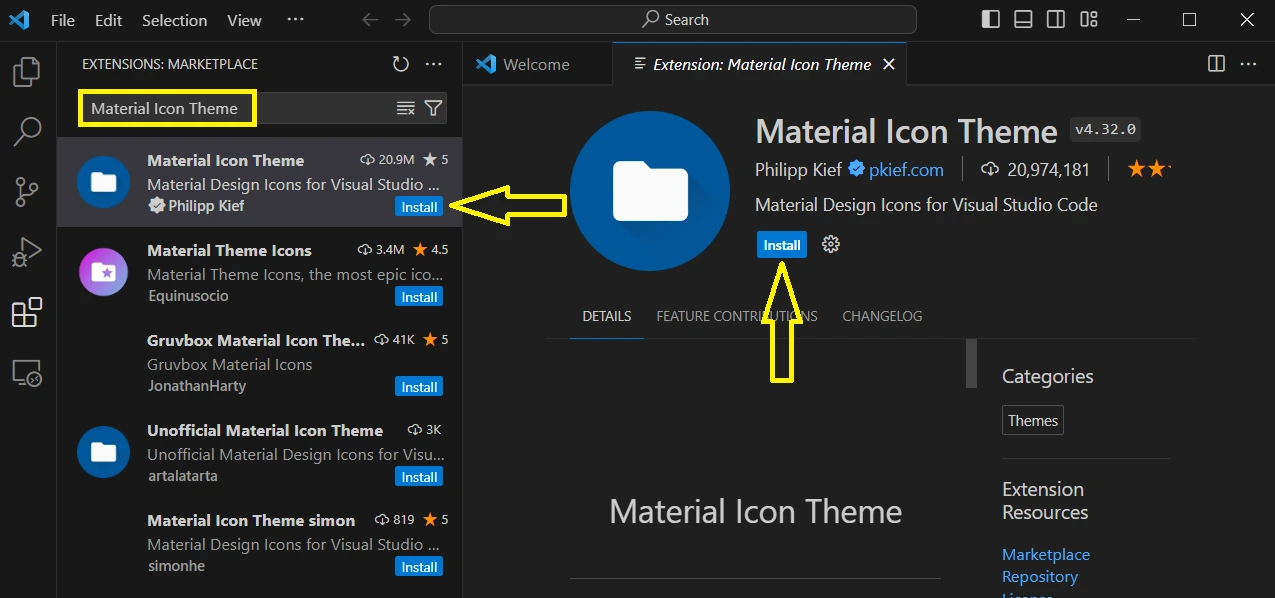
در قسمت جستجو Material Icon Theme را تایپ کنید و ENTER کنید و مشابه شکل زیر روی install کلیک کنید.

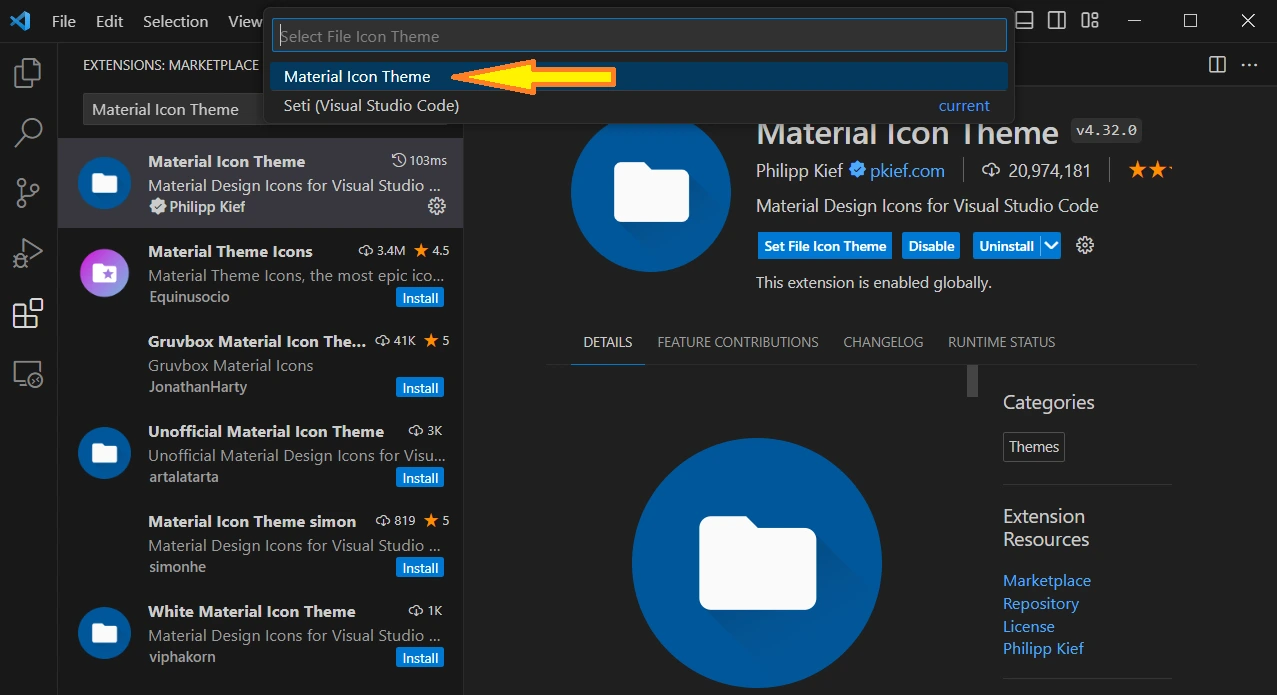
حال در قسمت select file icon theme مشابه شکل زیر Material Icon Theme را انتخاب نمایید. این پنجره در زمان نصب به صورت اتوماتیک باز خواهد شد.

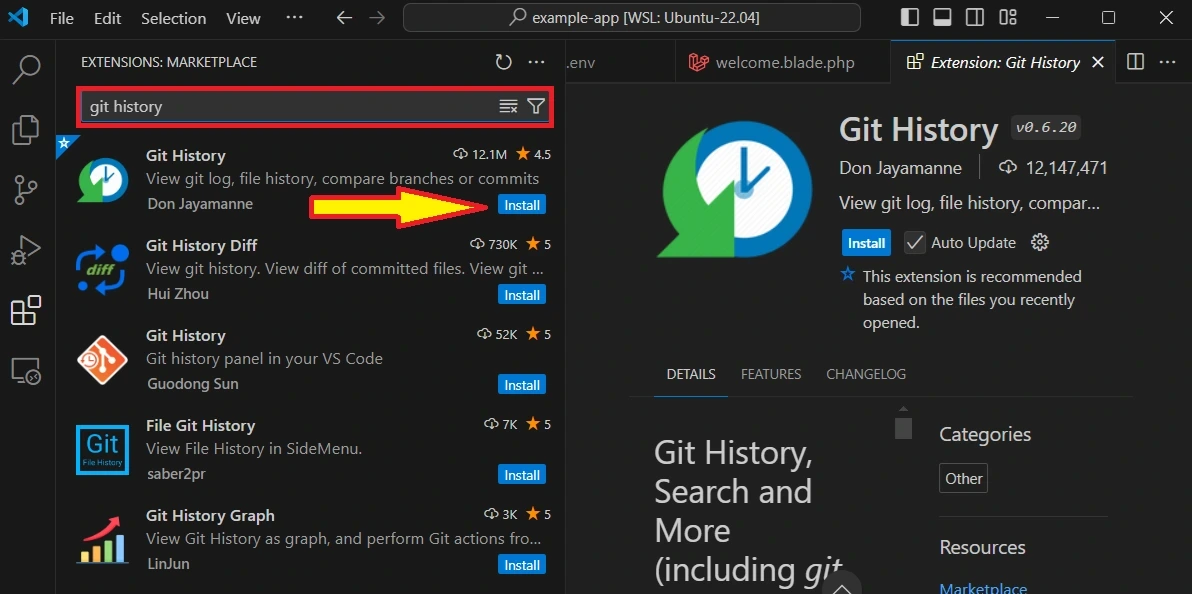
در قسمت جستجو git history را تایپ کنید و ENTER کنید و مشابه شکل زیر روی install کلیک کنید.