ساختار پایه یک سند HTML
🎯 اهداف یادگیری
- شناخت ساختار پایه یک سند HTML
- آشنایی با بخشهای head و body
- یادگیری تگهای اسکلتبندی صفحه
- درک مفهوم Doctype و نقش آن
- آشنایی با متا تگهای ضروری
📌 ساختار پایه سند HTML
هر سند HTML از یک ساختار استاندارد تشکیل شده است:
<!DOCTYPE html><html lang="en"> <head> </head> <body> </body></html>اجزای اصلی:
- !DOCTYPE html: تعیین نوع سند برای مرورگر
- html: ریشه سند و تعیین زبان صفحه
- head: اطلاعات متا و پیوندها
- body: محتوای قابل مشاهده صفحه
تگ <html>
تگ <html> نشان می دهد که سند جاری یک سند HTML می باشد و بعد از پایان سند توسط تگ خاتمه <html/> سند بسته خواهد شد. کلیه تگ های یک سند بین این دو تگ قرار خواهند گرفت، شکل زیر را ببینید

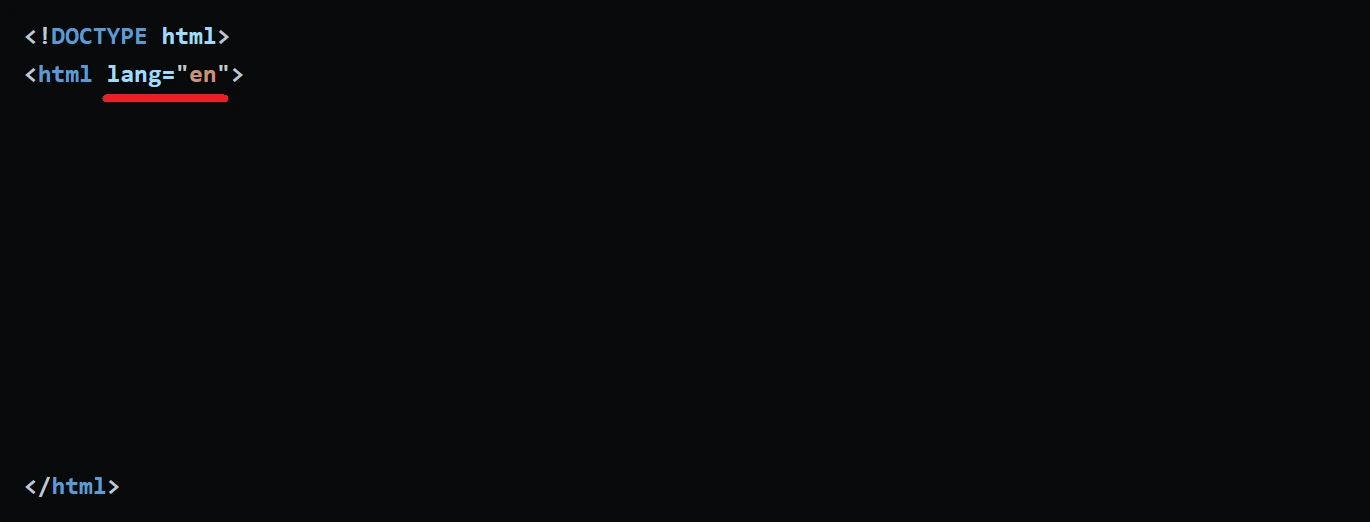
نحوه تعیین زبان صفحه وب
با استفاده از ویژگی lang زبان نوشتاری این صفحه را مشخص می کنند. اینکه از زبان انگلیسی یا فارسی و یا هر زبان دیگری قصد داشته باشید استفاده کنید با ویژگی lang در داخل تگ <html> مشابه نمونه زیر باید استفاده کنید.

تگ های head و body
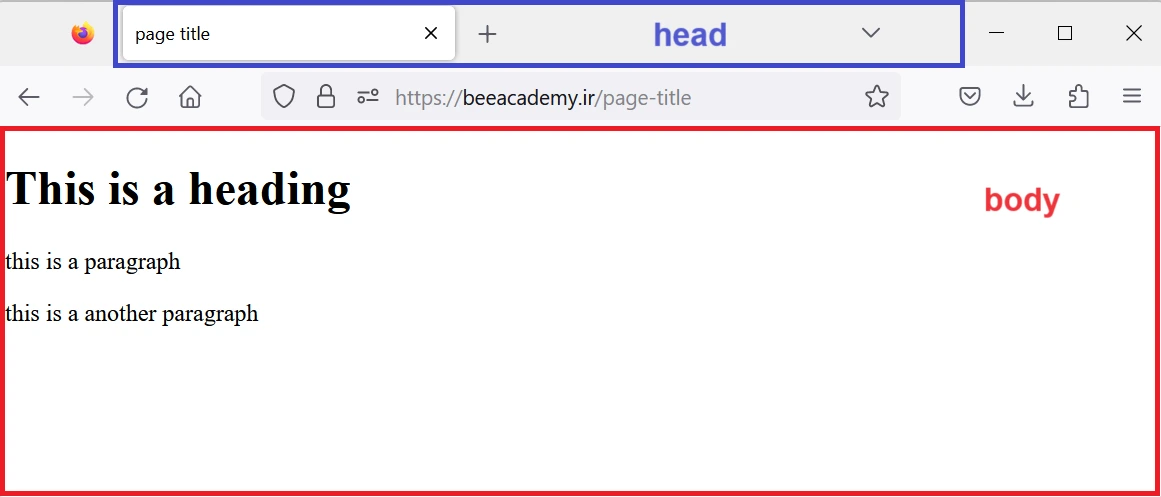
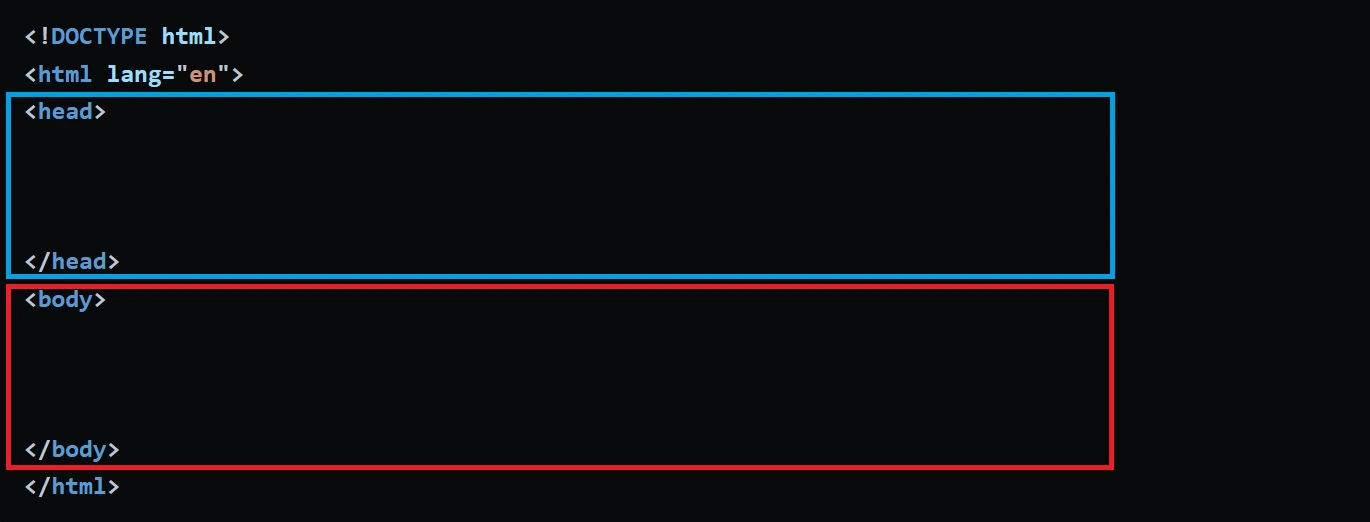
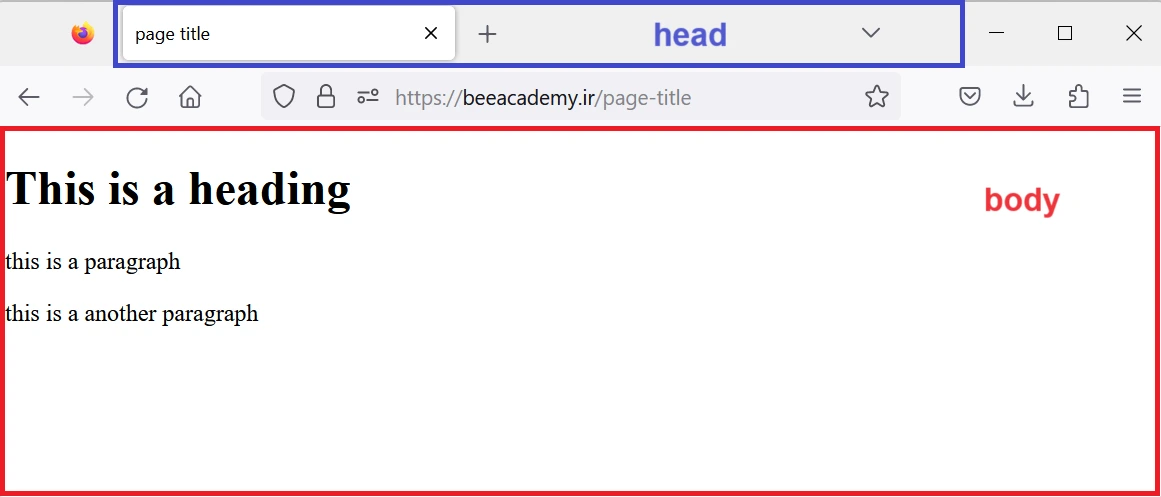
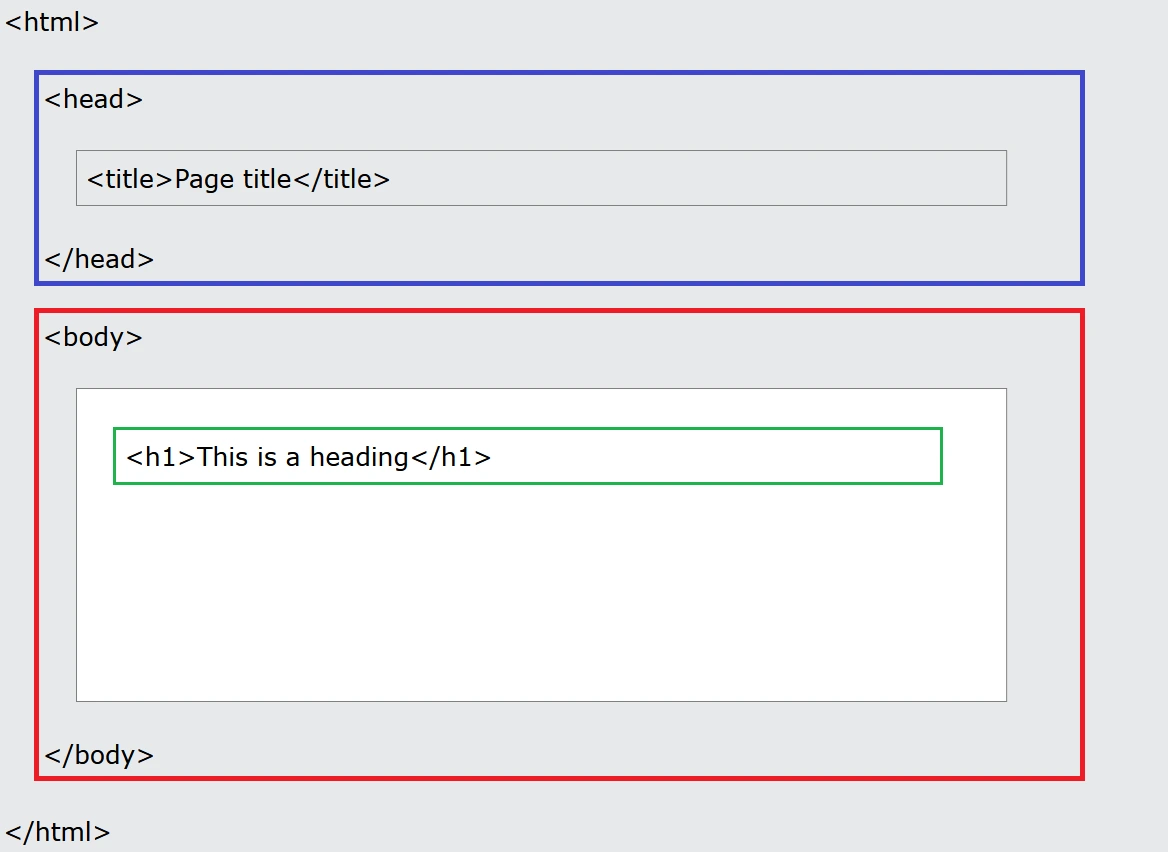
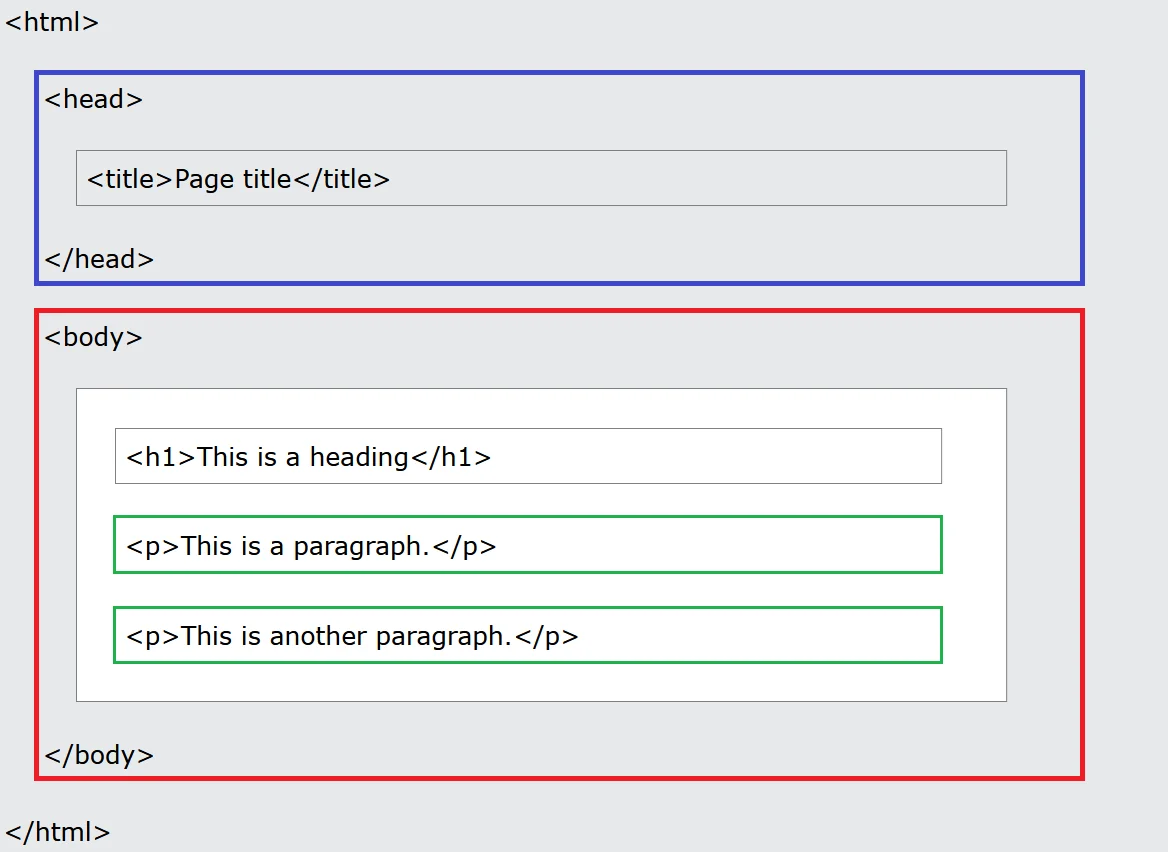
اگر در صفحه وب که مرورگرها باز می کنند دقت کرده باشید هر صفحه وب دارای دو قسمت head و body به صورت زیر می باشد.

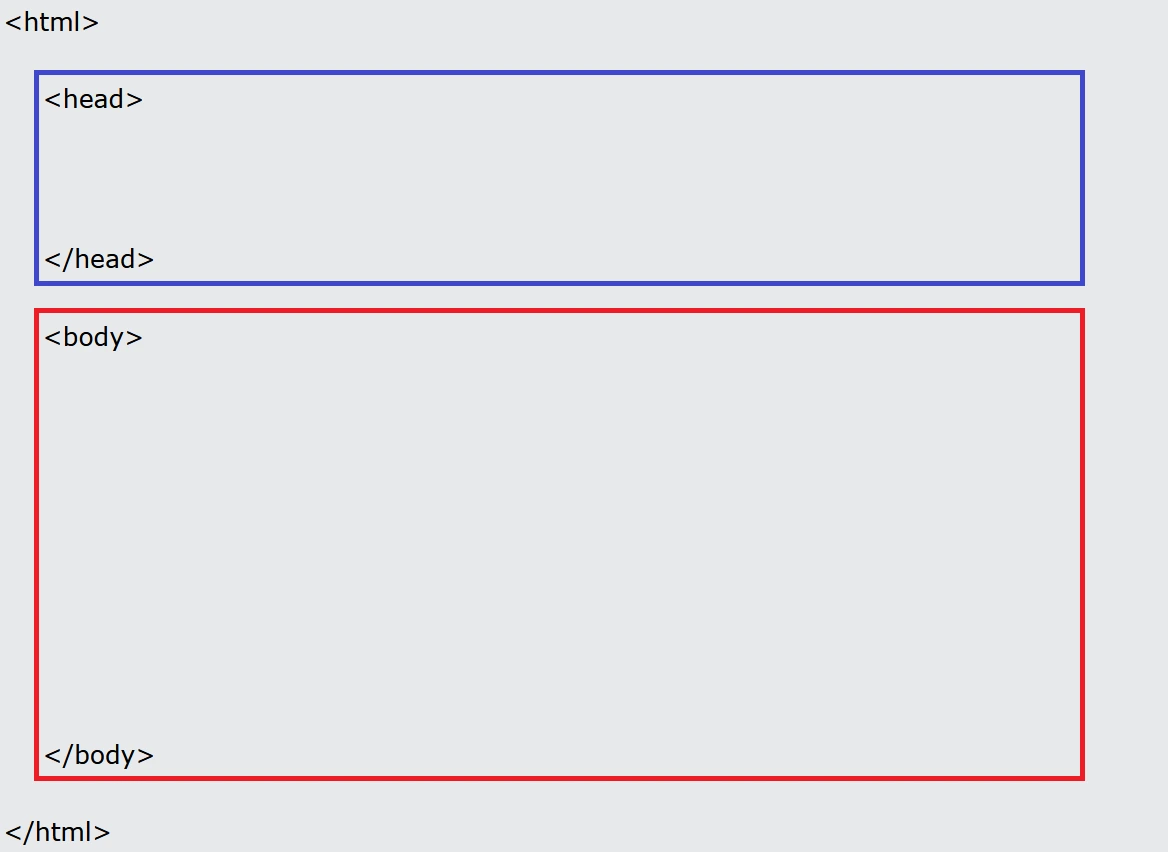
بنابراین محتوای تگ<html> نیز شامل دو بخش <head> در بالا و<body> در پایین به صورت زیر خواهد بود

یعنی به صورت زیر:

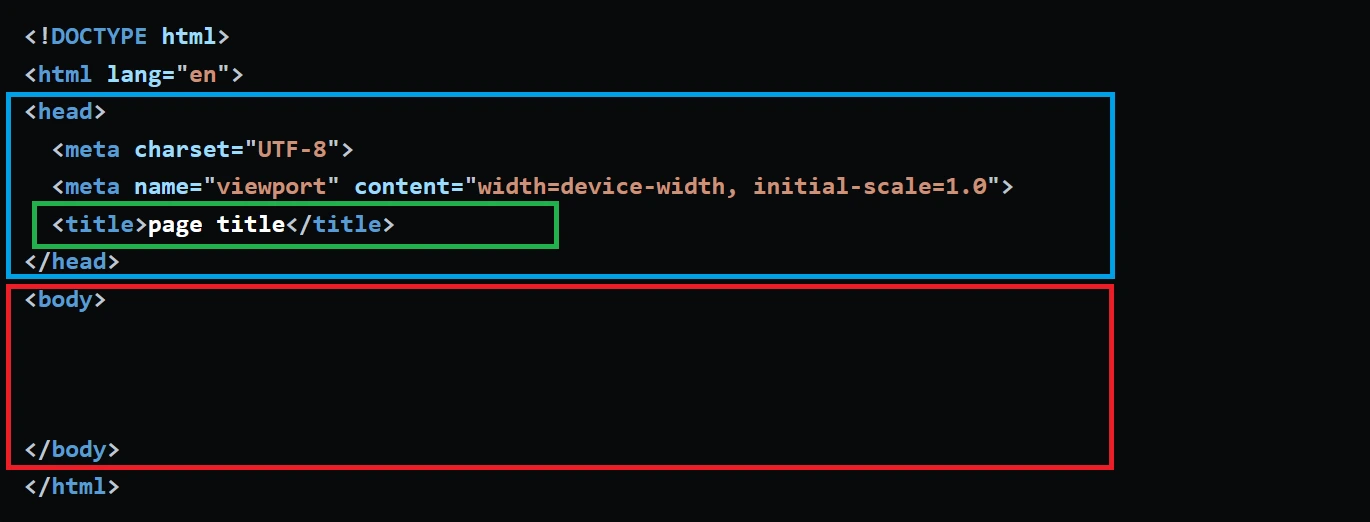
📌 بخش head و عناصر حیاتی آن
بخش head حاوی اطلاعات مهمی است که مستقیماً نمایش داده نمیشود:
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>عنوان صفحه من</title> <link rel="stylesheet" href="styles.css"></head>عناصر ضروری head:
| عنصر | کاربرد |
|---|---|
| meta charset | تعیین encoding صفحه (معمولاً UTF-8) |
| meta viewport | تنظیم نمایش در دستگاههای مختلف |
| title | عنوان صفحه در تب مرورگر |
| link | پیوند به فایلهای خارجی مانند CSS |
📌 !DOCTYPE و اهمیت آن
اولین خط هر سند HTML باید تعیین نوع سند (Doctype) باشد:
<!DOCTYPE html>نقش Doctype:
- تعیین نسخه HTML: به مرورگر میگوید سند از چه نسخهای از HTML استفاده میکند
- حالت استاندارد رندرینگ: بدون آن مرورگر ممکن است به حالت quirks mode برود
- سازگاری: تضمین نمایش صحیح صفحه در مرورگرهای مختلف
📌 متا تگهای ضروری
متا تگها اطلاعات مهمی درباره صفحه ارائه میدهند:
<meta name="description" content="توضیح مختصر درباره محتوای صفحه"><meta name="keywords" content="HTML, آموزش, وب"><meta name="author" content="نام شما">انواع متا تگهای پرکاربرد:
- description: توضیح مختصر صفحه برای نتایج جستجو
- keywords: کلمات کلیدی مرتبط با صفحه (تأثیر کمتری در سئو دارد)
- author: مشخص کردن نویسنده محتوا
- robots: دستورالعمل برای خزندههای موتورهای جستجو
- og: متا تگهای Open Graph برای اشتراکگذاری در شبکههای اجتماعی

انجام عملیاتی همچون نام گذاری صفحات وب و قرار دادن آیکن برای صفحات و قرار دادن اطلاعاتی جهت جستجوی بهترِ موتورهای جستجو، بین دو تگ <head> و <head/> انجام می گردد.
تگ های متا یا meta tag
فقط و فقط در محتوای تگ <head> می توان از متاتگ ها یا همان تگ <meta> استفاده کرد. توسط متاتگ ها می توان کارهای زیر را انجام داد.
- تعیینِ روش کدگذاری کارکترها
- تطبیق اندازه صفحه با صفحه وسایل مختلفی همچون موبایل و تبلت
- استفاده از کلمات کلیدی مربوط به صفحه وب جهت جستجوی بهترِ موتورهای جستجو
- توضیحات مورد نیاز برای صفحه وب
- مشخصات و نام نویسنده سند
کاراکتر یا character
کاراکتر (Character) در علوم رایانه به واحدی از اطلاعات گفته میشود که متناظر با یکی از عناصر موجود در سیستمهای نوشتاری نظیر حروف الفبا، ارقام، علائم و … میباشد. بنابر این با چنین تعریفی نقطه “.”، علامت تعجب “!”، خط تیره “-“، فاصله ” ” نیز Character محسوب میشوند.
charset چیست؟
در علم کامپیوتر به چند روش کاراکترها کدگذاری می شوند که غالب ترین آنها روش کد گذاری UTF8 می باشد.
مرورگرها باید بدانند با چه استانداردی کارکترها کدگذاری شده اند تا با همان روش آنها را کدگشایی کنند و در مانیتور به صورت صحیح نمایش دهند.
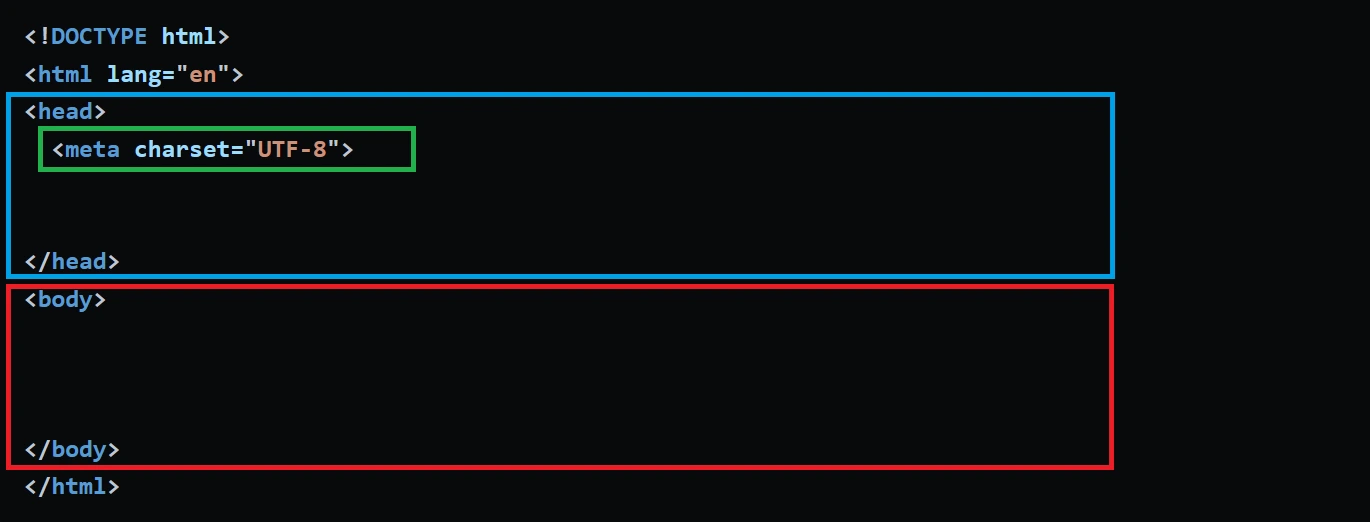
در HTML5 توسط تگ <meta> با استفاده از ویژگی charset برای اعلام کردن روش کدگذاری UTF8 به صورت زیر در قسمت <head> استفاده شده است.
<meta charset="UTF-8">این دستور محتوای تگ <head> می باشد شکل زیر را ببینید:

viewport چیست؟
قبل از موبایل و تبلت ، صفحات وب فقط برای صفحه نمایش کامپیوتر طراحی می شدند. ومعمولا صفحات وب دارای طراحی استاتیک و اندازه های ثابت بودند.اما وقتی قابلیت وب گردی از طریق موبایل و تبلت فراهم گردید اندازه صفحات برای آنها بیش از حد بزرگ بود و کاربران با دردسر مواجه شدند.
برای بر طرف کردن این مشکل مرورگرها دست به کار شدند، آنها تکنولوژی هایی را به وجود آوردند که می توانستند اندازه صفحه سایت را با اندازه صفحه نمایشگر تطبیق دهند

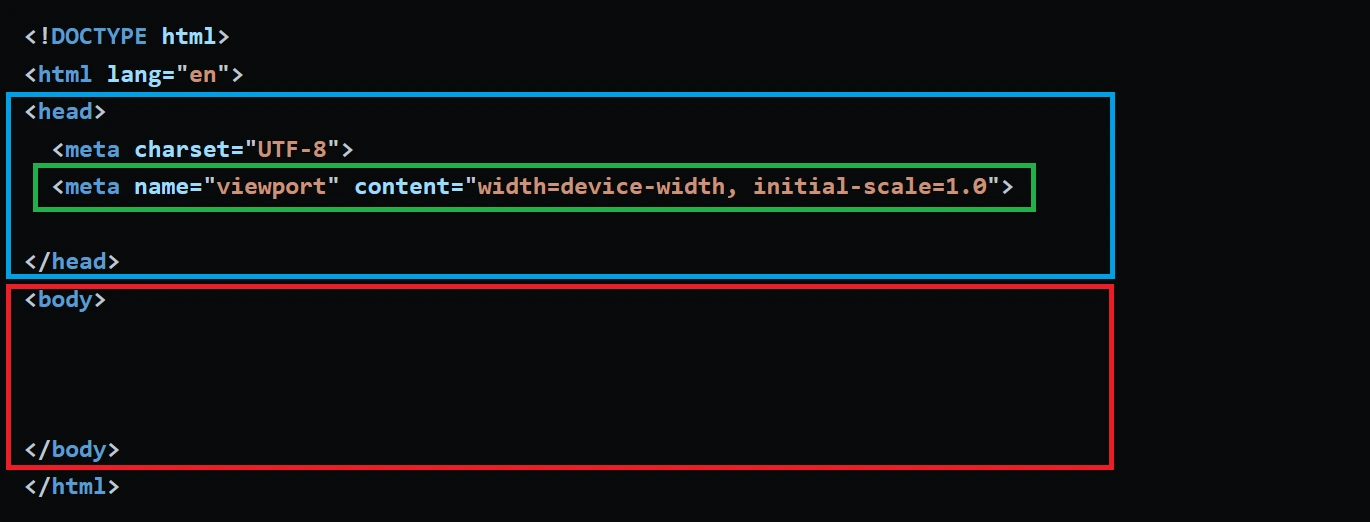
دستور زیر که در قسمت <head> استفاده می شود این تطبیقِ بین صفحه وب و صفحه نمایش موبایل یا تبلت و یا لپ تاپ کاربر را انجام می دهد.
<meta name="viewport" content="width=device-width, initial-scale=1.0">این دستور نیز محتوای تگ <head> می باشد شکل زیر را ببینید:

page title
در قسمت بالای هر صفحه وب یعنی در قسمت head هر صفحه نام آن صفحه به صورت زیر نوشته شده است که به آن page title می گویند.

برای وارد کردن نام هر صفحه وب بایستی از تگ <title> داخل محتوای تگ <head> به صورت زیر استفاده کرد.
<title>page title</title>این دستور نیز محتوای تگ <head> می باشد شکل زیر را ببینید:

یعنی به صورت زیر:

📌 بخش body و محتوای اصلی
تمامی محتوای قابل مشاهده صفحه در بخش body قرار میگیرد:
<body> <header> <h1>عنوان اصلی سایت</h1> <nav> </nav> </header> <main> </main> <footer> </footer></body>سند HTML فوق را ببینید در این سند html به عناصری که بین دو علامت < > قرار می گیرند تگ یا tag گفته می شود ، تگ ها باعث می شوند تا مرورگرها بتوانند صفحات وب را طبق طراحی انجام شده توسط توسعه دهنده ، به نمایش در بیاورند .
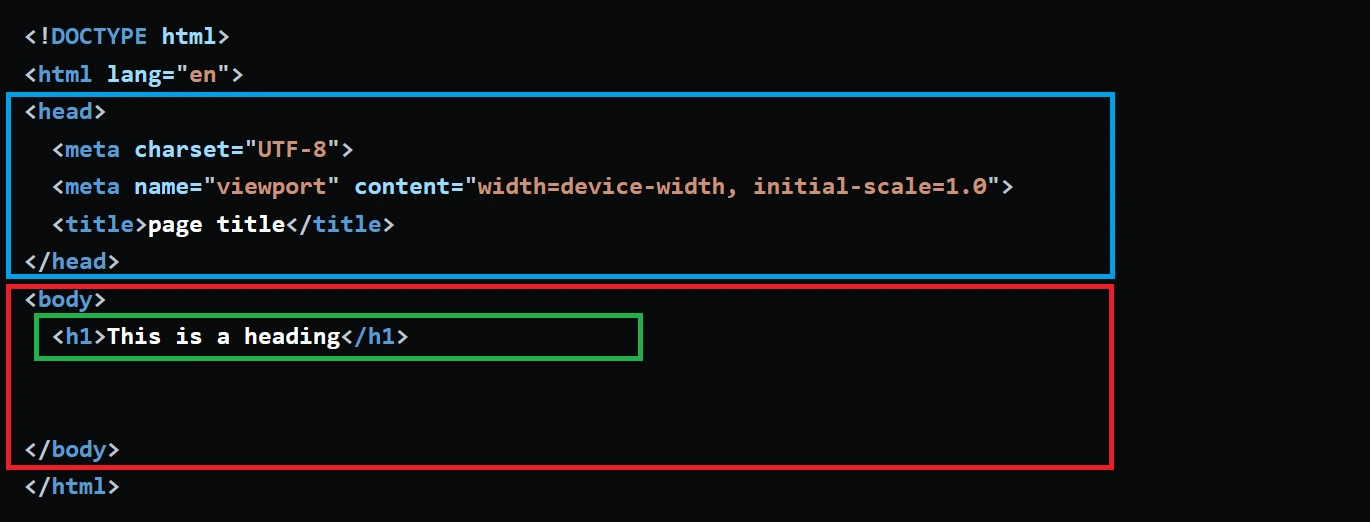
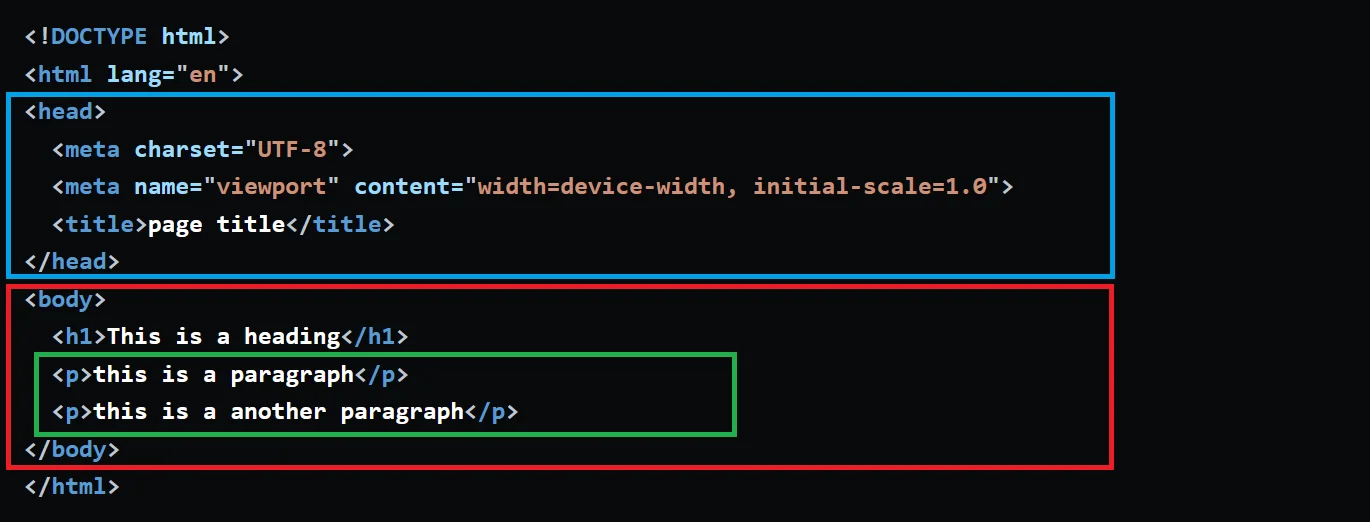
بنابراین اگر مرورگر سند HTML فوق را کدگشایی کند آن را به صورت صفحه زیر نمایش خواهد داد.

در ادامه خط به خط و قسمت به قسمت این سند html را مورد بررسی قرار می دهیم و آن را کد گشایی می کنیم .
تحلیل خط به خط این سند در زیر آورده شده است:
تگ body
قسمت body یا بدنه یک صفحه وب در شکل زیر با رنگ قرمز نشان داده شده است. در اصل body بدنه اصلی یک صفحه وب را تشکیل می دهد و با تگ هایی که بین <body> و <body/> قرار می گیرند، صفحه وب ایجاد می گردد.

HTML Headings
This is a heading در صفحه زیر یک عنوان اصلی می باشد

برای استفاده از عنوان اصلی در یک صفحه وب از تگ <h1> به صورت زیر در قسمت <body> استفاده می گردد.
<h1>This is a heading</h1>این دستور محتوای تگ <body> می باشد شکل زیر را ببینید:

یعنی به صورت زیر:

HTML paragraphs
This is a paragraph و همچنین This is a another paragraph در شکل زیر هر کدام یک پاراگراف می باشد.

برای استفاده از پاراگراف در یک صفحه وب از تگ <p> به صورت زیر در قسمت <body> استفاده می گردد.

یعنی به صورت زیر:

بدین ترتیب شما با همه قسمت های اصلی یک سند html آشنا شدید.
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>page title</title></head><body> <h1>This is a heading</h1> <p>this is a paragraph</p> <p>this is a another paragraph</p></body></html>حالا نوبت شماست! تمرین کنید
مطالبی که یاد گرفتید را در محیط تمرین آزمایش کنید و مهارت خود را تقویت نمایید
📌 تگهای معنایی HTML5
HTML5 تگهای معنایی جدیدی معرفی کرده که ساختار صفحه را بهتر توصیف میکنند:
<header>...</header> <!-- بخش سرصفحه سایت (لوگو، منو اصلی و...) --><nav>...</nav> <!-- نوار ناوبری اصلی (ممکن است داخل هدر هم قرار گیرد) --><main> <!-- محتوای اصلی صفحه (فقط یک بار در صفحه استفاده شود) --> <article> <!-- محتوای مستقل مثل پست وبلاگ، خبر یا مقاله --> <section>...</section> <!-- بخشبندی محتوای داخل مقاله --> </article> <aside>...</aside> <!-- محتوای جانبی (مثل تبلیغات، لینکهای مرتبط) --></main><footer>...</footer> <!-- پاورقی (اطلاعات تماس، لینکهای فرعی و...) -->تگهای ساختاری body:
- header: بخش سربرگ صفحه
- nav: منوی ناوبری اصلی
- main: محتوای اصلی و منحصر به فرد صفحه
- section: بخشبندی محتوای مرتبط
- article: محتوای مستقل و قابل استفاده مجدد
- footer: بخش پاورقی صفحه
حالا نوبت شماست! تمرین کنید
مطالبی که یاد گرفتید را در محیط تمرین آزمایش کنید و مهارت خود را تقویت نمایید
مزایای Semantic HTML:
- خوانایی بهتر کد برای توسعهدهندگان
- تجربه بهتر برای کاربران نابینا با صفحهخوانها
- بهبود سئو و رتبهبندی در موتورهای جستجو
- سازگاری بهتر با دستگاههای مختلف
📌 بهترین روشهای HTML
رعایت این اصول کیفیت کدهای شما را بهبود میبخشد:
- استفاده از alt برای تصاویر
- استفاده از label برای فیلدهای فرم
- استفاده از تگهای معنایی
- رعایت ترتیب منطقی تگهای عنوان (h1 تا h6)
- تست در مرورگرهای مختلف: Chrome, Firefox, Safari, Edge
- استفاده از ویژگیهای مدرن با fallback: برای پشتیبانی از مرورگرهای قدیمی
- استفاده از validator: بررسی صحت کدهای HTML
📌 تمرین عملی
یک سند HTML با ساختار کامل ایجاد کنید:
راهنمای تمرین:
- سند را با !DOCTYPE html شروع کنید
- زبان صفحه را فارسی تنظیم کنید
- متا تگهای charset و viewport را اضافه کنید
- یک عنوان مناسب انتخاب کنید
- ساختار صفحه شامل header, main و footer باشد
- در main حداقل یک section و یک article ایجاد کنید
انجام تمرین
مطالبی که یاد گرفتید را در محیط تمرین آزمایش کنید و مهارت خود را تقویت نمایید
📌 قدم بعدی
در درس بعدی با هدینگها در HTML آشنا خواهیم شد!